PWA and Mobile Apps: It's All About the Distribution Model

What is a PWA? Technical Definition
The first thing to understand is that PWA is not like most technology frameworks. I can't just be done by using a library. This is actually a mix of specific technologies and the way we use and integrate those technologies.
Those technologies are mainly:
- Service Workers: They enable offline and asynchronous synchronization of the app with the server. The idea is to make the application work (at least partially) offline and enable more (performance) responsiveness.
- Manifest: The manifest formally declares the branding and identity of the application. Including name, color, home page, icon.
- Secure: The application should be served from a HTTPS protocol
- Responsive UI: The application should be usable on mobile
The goal of those practices: the application should be a web application but feel like a mobile native application.
Independence from App Stores, Dependence to Browsers
Why would be the benefits from such implementation? The application is directly accessible from the web. No need to publish the application from an App Store.
This is a benefit from the implementation point of view. Applications don't need to be built with complex App Store SDKs and is available easily on the web. This is a more standard and open distribution mechanism.
The downside is that the user experience directly depends on the web browser used.
- On iOS, the browser is limited to Safari. Support of PWA advanced feature are therefore limited to what Safari enable. Some important aspects of PWAs are actually supported on iOS but because it can compete with the distribution model from the App Store, there is a natural reluctance from Apple to go all the way in the support of PWAs
- On Android, the support is better and is already supported by many web browser.
- On Desktop, it will also depend on the web browser. Most modern browser support PWA features. Some like Vivaldi and Edge try even to go an extra step as to try to blend those Web Applications with Desktop application
The main problem here is actually support and discoverability. Properly understanding PWA and the ability to install them are still only visible and known to a more tech-aware audience. To be clear, PWA are not hard to discover. As any website, it can be easy to access and use (this is a web application). The discoverability issue is with the advance feature that make those app behave like an native application.
It's All About Distribution Channels
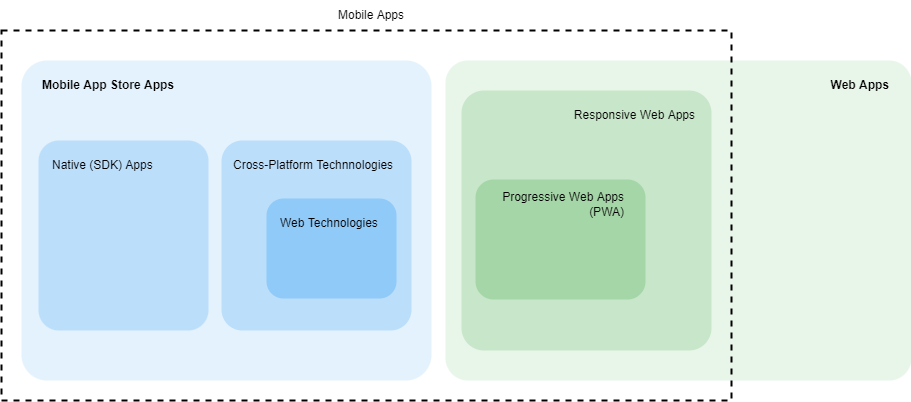
The main confusion that I see is actually because of a misunderstanding of PWA versus native apps.
The reason to implement a PWA is not necessarily to replace a native application. These are 2 distribution channels...
- App Store: native application are actually distributed from App Store. This is the main benefit that they bring.
- Web: PWA are actually web app and are distributed from the web.
This is not a choice of OR for most company. This is a choice of AND. A major company will want to have an applications on the App Stores. Those companies will however still want to have a website. Instagram has an App Store app but won't give up their web app.
These are just 2 different distribution channel. Actually the bigger the company the more diverse distribution channels they will want to use: App Store, Web, Windows Store, WeChat Mini-Programs, ... In some cases, some may even want to use PWA as the only distribution channel but as of today and given the problem of usability and discoverability, this is probably a edge case.
PWA are web application. I would they argue that if a company needs to be on the web, they the website (or web app) should be a PWA. This is the current best practice of web application.
The Hopeful and Possible Future of PWAs
Today there is very little technical overhead or very little reason not to build a website as a PWA. I would then expect all web app to implement these kind of practices.
Because the web is a more open and accessible way of distribution I hope that web browsers and operating system will solve the discoverability issues of PWA. Even to be able to search and install some PWA from app stores.
Side Notes:
Some links: